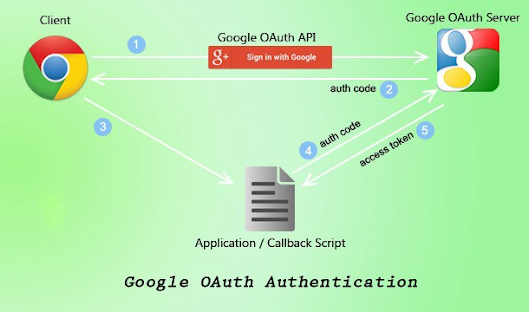
oAuth 2.0 and how to implement sign-in with google.
oAuth:
Definition: Open standard for token-based Authorization.
Advantages:
1)Granular level access.
2)Read/ Read-write access
3)Revoke access
How to Implement sign-in with Google ?:
Step 1 : Set up your app in the Google Developers console.
Click on Credentials, click Create Credential.
Select your application type.
Give a name to your application.
Put URI for Authorized JavaScript origins and Authorized redirect URIs.
Copy Client ID and Client Secret and add into app.js file.
Step 2 : Redirect to authenticate.
Create a button so that it will redirect to sign-in with the google page.
Step 3 : User logs in
In this step, the User will be redirected towards the login page. Users will be able to sign-in using google.
Step 4 : User Grants permission
Once users sign-in, we need to ask them for confirmation, which will take place at this step.
Step 5 : Receive authorization code.
When the user grants permission, the developer receives an authorization code, due to which the user gets authenticated.
Step 6 : Exchange AuthCode for an access token.
When the user gets authenticated, we send back that authorization code to google, and in turn, google sends us an access token. We store this access token in our database. And with the help of that access token, we can access user data for a given period.
Reference code : My GitHub Repository and




Comments
Post a Comment