How to use Rapid API in React?
In this article, we’ll see how to use Rapid APIs and map data in tabular form. So let’s first see about Rapid API.
What is Rapid API?
Rapid API, the world’s largest API marketplace, is used by over three million developers to find, test, and connect to thousands of APIs — all with a single account.
For more details, visit Rapid API
Step 1:
Visit https://rapidapi.com and Signup with all the details to access the API.
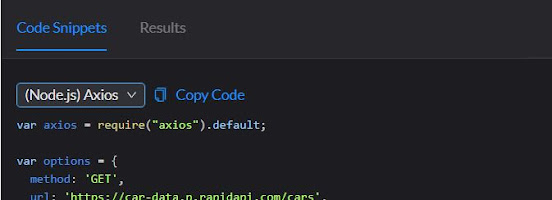
For this project, I have used Car Data API. You can choose whichever you want.
After selecting API, Click on Subscribe to test and select a free plan.
 |
| Subscribe After that, you can Test the endpoint. |
Step 2:
Now we’ll move towards the Coding part.
Here is the folder structure:
Create a DataTable Component inside the Datatable.js file for mapping data into tabular form. Then import the DataTable component in table.js. Create a table using bootstrap and map data from API using props as shown in the Code.
Step 5:
Run yarn start or npm start in the command folder. And you will see the data. That’s all and you have successfully used Rapid API in your application.
You can refer to my GitHub repository.
Thanks for reading!








Usefull content
ReplyDelete