What is Full stack web development?
Full-stack web development is divided into two parts:
1) Frontend
2)Backend
1) Frontend:
The front end is where we are delivering content to the user. Typically in a browser where the user accesses information.
For the frontend, we use technologies like HTML, CSS, JavaScript to render the content for the user.
2) Backend:
All the frontend content delivery is supported behind the scenes by the backend.
For the backend, we use technologies like Python, Node.js, PHP, etc.
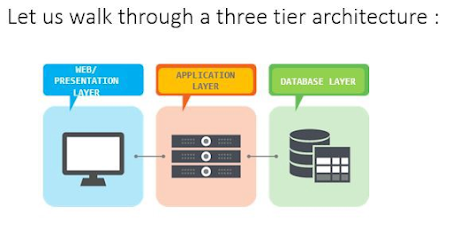
The three-tier architecture of web development:
1)Presentation layer:
IT is mainly concerned with delivering content to the user and UI-related issues.
In this layer, we use frontend technologies like HTML, CSS, JS.
2)Business logic layer:
It is mainly concerned with the data. The business logic layer is implemented using technologies like Python, C++, Ruby, etc. This layer interacts with the data stored in RDBS and is responsible for rendering the data on the presentation layer. In other words, we can say that HTML, CSS, JS are generated at the server-side and then sent to the frontend as a webpage.
3) Data access layer:
Here we store data using DBMS.
In this layer, we use technologies like SQL, MongoDB, etc.

Comments
Post a Comment